

Kinder haben großen Spaß am Spielen. Sobald der Spaß nachlässt, wird das Kinderzimmer jedoch in einem unordentlichen Zustand hinterlassen. Das Thema „Aufräumen“ sorgt jedes Mal wieder für eine große Diskussion. Aber was wäre denn, wenn Aufräumen Spaß machen würde? Durch „The Happy Box“ wird Aufräumen zum Kinderspiel. Die Box soll Kinder mithilfe von Musik und Tongeräuschen zum Aufräumen motivieren. Um die Kinder zum Aufräumen aufzufordern, kann die Box über eine Website zum Singen gebracht werden. Jedes Mal, wenn etwas in die Box hineingelegt wird, ertönt ein Geräusch. Ist die Box voll, spielt diese zur Belohnung ein Lied ab. Die Zustände der Box werden auf der Website ausgegeben.

Facts: Einzelarbeit, enstanden im 3. Semester im Kurs "Physical Computing"
My Tasks: Physical Computing, Flowchart, Prototyping, Illustration, Programmierung
Tools & Webtechnologien: Figma, Adobe Illustrator, C++ (Arduino), CSS, HTML, JavaScript, Adobe Audition

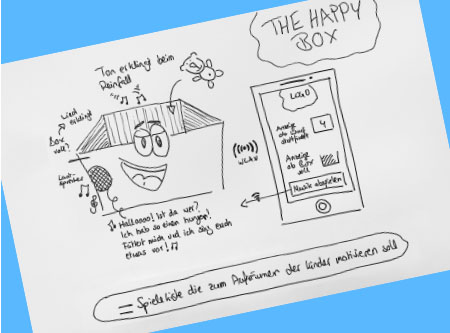
Im ersten Schritt habe ich die Funktionen der Box anhand einer Skizze visualisiert. Um die Kinder zum Aufräumen aufzufordern, soll die Box zu Beginn ein Lied abspielen. Dieses soll gleichzeitig versprechen, zur Belohnung ein weiteres Lied abzuspielen, wenn die Box gefüttert wird und die Kinder dementsprechend aufräumen. Zudem soll es möglich sein, das Lied von einer Website aus zu starten.
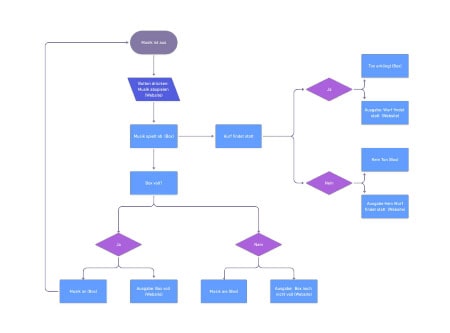
Bevor ich mit der Umsetzung begonnen habe, habe ich mithilfe eines Flowcharts den konkreten Ablauf der Funktionen dargestellt. Dieses hilft besonders dabei, um mögliche Probleme früh im Prozess zu erkennen. Zudem dient das Flowchart als Grundlage für die Programmierung.


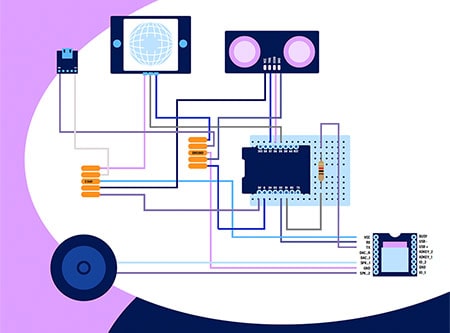
Die Elektronik ist mithilfe von verschiedenen Hardware-Komponenten wie einem PIR, Ultraschallsensor und weiteren Komponenten in der Box zusammengesetzt.
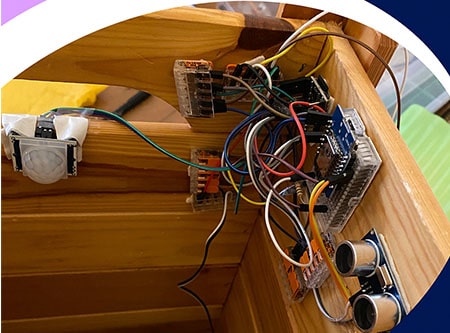
Die Hardware-Komponenten wurden anschließend in der Box verbaut.


Durch die Webtechnologien HTML und CSS wird die Website der Box aufgebaut. Hier sorgt HTML für das Layout und CSS für die Gestaltung. Über JQuery (ein JavaScript Framework) können z.B. CSS Klassen dynamisch zur HTML Datei hinzugefügt werden. Mithilfe von C++ (Arduino Programmiercode) werden die Komponenten in der Box programmiert. Der Datenaustausch zwischen der HTML Datei und dem Arduino Programmiercode erfolgt durch ein automatisch generiertes JSON Dateiformat. Die Website ist auf dem Mikrocontroller gespeichert und kann über WLAN und Eingabe der IPAdresse abgerufen werden.